পোস্ট ভিউ ওয়েডগেট হচ্ছে, কোন পোস্ট কতবার দেখা হয়েছে সেটা। আপনি লক্ষ
করবেন বিভিন্ন বাংলা ওয়ার্ডপ্রেস ব্লগে এই ধরনের কাউন্ট ওয়েডগেট ব্যবহার
করে থাকে। এখন থেকে আপনিও আপনার ব্লগার ব্লগে এই ওয়েডগেট ব্যবহার করতে
পারবেন। চলুন দেখে নেওয়া যাক কিভাবে কাজটি করবেন।
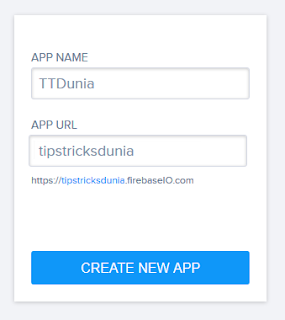
টিউন ভিউ কাউন্ট ওয়েডগেট ব্লগার ব্লগে যুক্ত করবেন যেভাবেঃ প্রথমে আপনি Firebase সাইটে যান এবং একটি অ্যাকাউন্ট করুন। অ্যাকাউন্ট করার জন্য একটি ইমেল এবং একটি পাসওয়ার্ড বসিয়ে দিন এবং অ্যাকাউন্ট তৈরি করুন। অ্যাকাউন্ট হয়েগেলেই লগইন অবস্থাই থাকবেন এবং Welcome to Firebase পেজ আসবে তার নিচে দেখুন Create my app অপশন থেকে আপনি APP NAME এর জায়গায় আপনার সাইটের নাম বা আপনার পছন্দের নাম দিন এবং দেখুন নিচে একটি URL তৈরি হয়ে যাবে সব শেষে CREATE NEW APP এ ক্লিক করে অ্যাপ তৈরি করে নিন। নিচের চিত্রে দেখুন ।
উপরের চিত্রে দেখুন একটি URL তৈরি হয়েগেছে এখন আমাদের ঐ URL টাই ব্যবহার করতে হবে এর পরের স্টেপে। যাই হোক এবার ডান পাশ থেকে Manage App এ ক্লিক করুন। নিচের চিত্রে দেখুন
এবার আপনি আপনার ব্রাউজার ট্যাব থেকে URL টি কপি করুন এক-কথাই APP URL টা কপি করুন। নিচের চিত্রে দেখুন
এবার আপনার ব্লগার অ্যাকাউন্ট লগইন করুন এবং ড্যাশবোর্ড থেকে Template এ ক্লিক করে Edit HTML এ ক্লিক করুন এবং এই ট্যাগটি সার্চ করে বের করুন ]]></b:skin> এই ট্যাগ খুজে পেলে তার ঠিক উপরে নিচের কোড গুলো কপি করে পেস্ট করুন। সহজে কোড খুঁজে পেতে CTRL + F চাপতে পারেন।
আবার আপনি একেই ভাবে </body> ট্যাগটি সার্চ করে খুজে বের করুন, </body> খুজে পেলে এই ট্যাগ এর ঠিক উপরে নিচের কোড গুল কপি করে পেস্ট করে দিন।
এখানে লক্ষ করুন https://tipstricksdunia.firebaseio.com/ একটি URL আছে এখন আপনি সেই URL মুছে সেখানে আপনি যে APP URL করলেন দুই নাম্বার ফটোতে সেই URL এখানে বসিয়ে দিন।
আগের মত একেই ভাবে এই ট্যাগটি সার্চ করুন <data:post.body/> তবে লক্ষ রাখতে হবে এই ট্যাগ আপনি আপনার টেম্পলেটে ২/৪ বার পেতে পারেন কিন্তু আপনি যতবারি পান না কেন ২ নাম্বরে যেটা পাবেন তার ঠিক উপরে নিচের কোড গুল বসিয়ে দিন।
এবার সব শেষে এই jquery লিঙ্ক যদি আপনার থিমে ইন্সটল থাকে তাহলে অ্যাড করতে হবে না। আর যদি ইন্সটল না থাকে তাহলে এই ট্যাগ </head> এর ঠিক উপরে নিচের লাইনটি বসিয়ে দিন।
সব কিছু সঠিক ভাবে বসানোর পর Save Template এ ক্লিক করুন। যাই হোক
আশাকরি কাজ টি করতে আপনি সফল হয়েছেন। যদি উপরের টিপস বুঝতে সমস্যা বা কাজ
না হয় তাহলে টিউমেন্ট করে জানাবেন।
আর একটি জিনিস মনে রাখবেন "টেম্পলেট Edit" করার আগে অবশ্যই আপনার থিম ব্যাকউপ নিয়ে নিবেন, জাতে কাজের সমস্যা হলেও জেন থিমের সমস্যা না হয়।
টিউন ভিউ কাউন্ট ওয়েডগেট ব্লগার ব্লগে যুক্ত করবেন যেভাবেঃ প্রথমে আপনি Firebase সাইটে যান এবং একটি অ্যাকাউন্ট করুন। অ্যাকাউন্ট করার জন্য একটি ইমেল এবং একটি পাসওয়ার্ড বসিয়ে দিন এবং অ্যাকাউন্ট তৈরি করুন। অ্যাকাউন্ট হয়েগেলেই লগইন অবস্থাই থাকবেন এবং Welcome to Firebase পেজ আসবে তার নিচে দেখুন Create my app অপশন থেকে আপনি APP NAME এর জায়গায় আপনার সাইটের নাম বা আপনার পছন্দের নাম দিন এবং দেখুন নিচে একটি URL তৈরি হয়ে যাবে সব শেষে CREATE NEW APP এ ক্লিক করে অ্যাপ তৈরি করে নিন। নিচের চিত্রে দেখুন ।
উপরের চিত্রে দেখুন একটি URL তৈরি হয়েগেছে এখন আমাদের ঐ URL টাই ব্যবহার করতে হবে এর পরের স্টেপে। যাই হোক এবার ডান পাশ থেকে Manage App এ ক্লিক করুন। নিচের চিত্রে দেখুন
এবার আপনি আপনার ব্রাউজার ট্যাব থেকে URL টি কপি করুন এক-কথাই APP URL টা কপি করুন। নিচের চিত্রে দেখুন
এবার আপনার ব্লগার অ্যাকাউন্ট লগইন করুন এবং ড্যাশবোর্ড থেকে Template এ ক্লিক করে Edit HTML এ ক্লিক করুন এবং এই ট্যাগটি সার্চ করে বের করুন ]]></b:skin> এই ট্যাগ খুজে পেলে তার ঠিক উপরে নিচের কোড গুলো কপি করে পেস্ট করুন। সহজে কোড খুঁজে পেতে CTRL + F চাপতে পারেন।
.post-header-line-1 {overflow:hidden}
.viewers{margin:10px 0;display:table;background:#fefefe;color:#333;padding:6px 12px;box-shadow:inset 0 0 0 1px #c9c9c9;cursor:default;font-weight:bold;transition:all .3s ease-out}
.viewers:hover {background:#aaa;color:#fff;box-shadow:inset 0 0 0 1px #888;}
.viewers .loading {display:inline-block;width:20px;height:20px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkOctO6xlWCAZt2t5my0WbBj0m_7K7qfTk75_lROnYeHc6y8zyy1yZJUklJdtuvaA4DTYKtOPkAS_62_j9JuhmfvCnLRMxZqYoMfaPvBjo7vUaPp-bC0AiZLTnhSnHQzNuldN-FheR-7VI/s1600/loader.gif') no-repeat 0 0;vertical-align:middle}
আবার আপনি একেই ভাবে </body> ট্যাগটি সার্চ করে খুজে বের করুন, </body> খুজে পেলে এই ট্যাগ এর ঠিক উপরে নিচের কোড গুল কপি করে পেস্ট করে দিন।
<b:if cond='data:blog.pageType != "index"'>
<script src='http://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
// View counter
$(function(){var a=$(".viewers");a.each(function(){var n=$(this).attr("id"),e=new Firebase("https://tipstricksdunia.firebaseio.com/"+n);e.once("value",function(n){var i=n.val();null==i?i=1:"/"!=window.location.pathname&&i++,e.set(i),a.children("span").removeClass("loading").html(i)})})});
//]]>
</script>
</b:if>
এখানে লক্ষ করুন https://tipstricksdunia.firebaseio.com/ একটি URL আছে এখন আপনি সেই URL মুছে সেখানে আপনি যে APP URL করলেন দুই নাম্বার ফটোতে সেই URL এখানে বসিয়ে দিন।
আগের মত একেই ভাবে এই ট্যাগটি সার্চ করুন <data:post.body/> তবে লক্ষ রাখতে হবে এই ট্যাগ আপনি আপনার টেম্পলেটে ২/৪ বার পেতে পারেন কিন্তু আপনি যতবারি পান না কেন ২ নাম্বরে যেটা পাবেন তার ঠিক উপরে নিচের কোড গুল বসিয়ে দিন।
<div class='post-header'>
<div class='post-header-line-1'>
<b:if cond='data:blog.pageType == "item"'>
<div class='viewers' expr:id='"obs-" + data:post.id'>টিউন &nbsp;<span class='loading'/>&nbsp;বার দেখা হয়েছে</div>
</b:if>
</div>
</div>
এবার সব শেষে এই jquery লিঙ্ক যদি আপনার থিমে ইন্সটল থাকে তাহলে অ্যাড করতে হবে না। আর যদি ইন্সটল না থাকে তাহলে এই ট্যাগ </head> এর ঠিক উপরে নিচের লাইনটি বসিয়ে দিন।
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'/>
আর একটি জিনিস মনে রাখবেন "টেম্পলেট Edit" করার আগে অবশ্যই আপনার থিম ব্যাকউপ নিয়ে নিবেন, জাতে কাজের সমস্যা হলেও জেন থিমের সমস্যা না হয়।













0 comments:
Post a Comment