কেমন আছেন সবাই। আজ আমি এমন একটি বিষয় নিয়ে আপনাদের সামনে হাজির হয়েছি যেটা
নিয়ে এর আগেও অনেক পোষ্ট হয়েছে। আমি সেই পোষ্টগুলোয় দেখলাম যে অধিকাংশ
মন্তব্যে "কাজ হচ্ছে না" বা "বুঝলাম না" টাইপের কথা লেখা।
তাই নিজেই আজ হাজির হলাম। যারা ব্লগার, তাদের ব্লগে প্রতিটি পেজের পেজ নাম্বার Add করবেন কিভাবে আজ আমরা সেটা নিয়েই আলোচনা করব। আমি বিশ্বাস করি এখানে যে ধাপগুলো বর্ণনা করা হয়েছে আপনি যদি হুবহু তা অনুসরণ করতে পারেন তাহলে ব্যর্থ হবার কোন সম্ভাবনা নাই।
তারপরও যদি কোন সমস্যা দেখা দেয় তাহলে তা সমাধানের জন্য আমি রয়ে গেলাম। আমাকে একটু স্মরণ করলেই আপনি পেয়ে যাবেন আপনার কাঙ্খিত সমাধান।
ব্লগারে পেজ নেভিগেশনের জন্য ডিফল্ট হিসাবে শুধুমাত্র "ওল্ডার পোষ্ট" আর "নিউ পোষ্ট" অপশন পাবেন। কিন্তু একটি ব্লগে যখন ২০-২৫টা পেজ থাকে আর আপনি যদি মাঝামাঝি জায়গা থেকে নির্দিষ্ট কোন পেজে যেতে চাইবেন তো সেক্ষেত্রে ডিফল্ট অপশনে আপনি সরাসরি যেতে পারবেন না। আপনাকে "ওল্ডার পোষ্ট" "নিউ পোষ্ট" বাটন চেপে চেপে যেতে হবে যা বিরক্তকর এবং সময় সাপেক্ষ ব্যাপার। আর এর হাত থেকে মুক্তি পেতে চাইলে ব্যবহার করতে হবে স্টাইলিশ নাম্বারড পেজ নেভিগেশন অপশন।
তো চলুন ধাপে ধাপে দেখে নিই কিভাবে আপনার ব্লগে স্টাইলিশ নাম্বারড পেজ নেভিগেশন ব্যবহার করবেন।
ধাপ ১
প্রথমে Blogger Dashboard >>Template>>Edit HTML Button এ যান। (চিত্র দেখুন)
ধাপ ২
Edit HTML Button বাটনে ক্লিক করার পর যে কোড সম্বলিত এরিয়াটা উন্মুক্ত হবে তার যে কোন জায়গায় মাউস দিয়ে ক্লিক করে কিবোর্ড হতে Ctrl+F চাপুন একসাথে দেখবেন একটি সার্চ বক্স এসে হাজির হয়েছে। এই সার্চ বক্সে ]]></b:skin>লেখাটি কপি করে পেষ্ট করুন। আর ঠিক ]]></b:skin>লেখাটির উপরে আপনার পছন্দমত নিচের দেয়া যেকোন একটি নেভিগেশন কোড কপি করে পেস্ট করুন ।
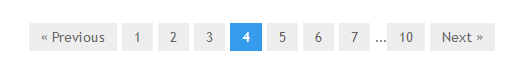
Style 3
Style 4
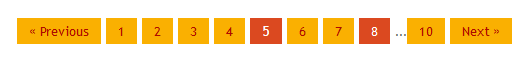
Style 6
Style 7
ধাপ ৩
এবার স্ক্রিপ্ট এ্যাড করার পালা। প্রথমে যে সার্চ বক্স (Ctrl+F চেপে) খুজে বের করেছিলেন তাতে এবার নিচের কোডটি কপি করে পেষ্ট করুন আর এন্টার চাপুন।
</body>
এই কোডটির ঠিক নিচে পেষ্ট করুন এই স্ক্রিপ্ট এর অংশটুকুঃ
চিত্রে দেখুনঃ

ধাপ ৪
এবার আমাদের দেখিয়ে দিতে হবে পেজ নেভিগেশন পেজের কোথায় শো করবে। তাই আবার সার্চ বক্সে খুজুন "নেভিগেশন" কোডটি ।
এবার Save Template/টেমপ্লেট সংরক্ষন করুন বাটনে ক্লিক করুন ।
আশা করি পোস্টটি আপনাদের কাজে দিবে । কাজ হলে শেয়ার করবেন ।
আর যারা এখনও বুঝতে পারেননি তারা কমেন্ট করুন, আমি আপনাদেরকে ভিডিও সহকারে বুঝানোর চেষ্টা করবো ।
তাই নিজেই আজ হাজির হলাম। যারা ব্লগার, তাদের ব্লগে প্রতিটি পেজের পেজ নাম্বার Add করবেন কিভাবে আজ আমরা সেটা নিয়েই আলোচনা করব। আমি বিশ্বাস করি এখানে যে ধাপগুলো বর্ণনা করা হয়েছে আপনি যদি হুবহু তা অনুসরণ করতে পারেন তাহলে ব্যর্থ হবার কোন সম্ভাবনা নাই।
তারপরও যদি কোন সমস্যা দেখা দেয় তাহলে তা সমাধানের জন্য আমি রয়ে গেলাম। আমাকে একটু স্মরণ করলেই আপনি পেয়ে যাবেন আপনার কাঙ্খিত সমাধান।
ব্লগারে পেজ নেভিগেশনের জন্য ডিফল্ট হিসাবে শুধুমাত্র "ওল্ডার পোষ্ট" আর "নিউ পোষ্ট" অপশন পাবেন। কিন্তু একটি ব্লগে যখন ২০-২৫টা পেজ থাকে আর আপনি যদি মাঝামাঝি জায়গা থেকে নির্দিষ্ট কোন পেজে যেতে চাইবেন তো সেক্ষেত্রে ডিফল্ট অপশনে আপনি সরাসরি যেতে পারবেন না। আপনাকে "ওল্ডার পোষ্ট" "নিউ পোষ্ট" বাটন চেপে চেপে যেতে হবে যা বিরক্তকর এবং সময় সাপেক্ষ ব্যাপার। আর এর হাত থেকে মুক্তি পেতে চাইলে ব্যবহার করতে হবে স্টাইলিশ নাম্বারড পেজ নেভিগেশন অপশন।
তো চলুন ধাপে ধাপে দেখে নিই কিভাবে আপনার ব্লগে স্টাইলিশ নাম্বারড পেজ নেভিগেশন ব্যবহার করবেন।
ধাপ ১
প্রথমে Blogger Dashboard >>Template>>Edit HTML Button এ যান। (চিত্র দেখুন)
ধাপ ২
Edit HTML Button বাটনে ক্লিক করার পর যে কোড সম্বলিত এরিয়াটা উন্মুক্ত হবে তার যে কোন জায়গায় মাউস দিয়ে ক্লিক করে কিবোর্ড হতে Ctrl+F চাপুন একসাথে দেখবেন একটি সার্চ বক্স এসে হাজির হয়েছে। এই সার্চ বক্সে ]]></b:skin>লেখাটি কপি করে পেষ্ট করুন। আর ঠিক ]]></b:skin>লেখাটির উপরে আপনার পছন্দমত নিচের দেয়া যেকোন একটি নেভিগেশন কোড কপি করে পেস্ট করুন ।
Style 1
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
Style 2.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
#blog-pager{clear:both;margin:30px auto; padding: 7px; text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;}
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 5.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
এবার স্ক্রিপ্ট এ্যাড করার পালা। প্রথমে যে সার্চ বক্স (Ctrl+F চেপে) খুজে বের করেছিলেন তাতে এবার নিচের কোডটি কপি করে পেষ্ট করুন আর এন্টার চাপুন।
</body>
এই কোডটির ঠিক নিচে পেষ্ট করুন এই স্ক্রিপ্ট এর অংশটুকুঃ
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"/>
</b:if>
</b:if>
চিত্রে দেখুনঃ

এখানে আপনি প্রতি পেজে কয়টি পোষ্ট (৭টি দেয়া আছে) থাকবে আর নেভিগেশন অপশনে কতটি পেজ পর্যন্ত (৬টি দেয়া আছে) শো করবে তা আপনার ইচ্ছা অনুযায়ী সেটিং করে নিতে পারেন।
এবার আমাদের দেখিয়ে দিতে হবে পেজ নেভিগেশন পেজের কোথায় শো করবে। তাই আবার সার্চ বক্সে খুজুন "নেভিগেশন" কোডটি ।
expr:href='data:label.url'
পেয়ে গেছেন? তাহলে লাইনটি বদলে নিচের অংশটুকু পেষ্ট করুন ।
expr:href='data:label.url + "?&max-results=7"'
ধাপ ৫এবার Save Template/টেমপ্লেট সংরক্ষন করুন বাটনে ক্লিক করুন ।
আশা করি পোস্টটি আপনাদের কাজে দিবে । কাজ হলে শেয়ার করবেন ।
আর যারা এখনও বুঝতে পারেননি তারা কমেন্ট করুন, আমি আপনাদেরকে ভিডিও সহকারে বুঝানোর চেষ্টা করবো ।



















আমার হচ্ছেনা কেন?
ReplyDelete